1. Case par case ?
Faut-il procéder case par case ?
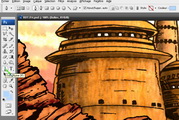
On peut envisager plusieurs manières de coloriser la page. Je choisis la suivante : case par case pour les décors, puis les personnages ensuite. Il y a, sur une page comme celle du “Retour du Jedi”, un très gros travail sur les décors, plusieurs heures de boulot, et en ayant déjà les couleurs des décors, je pourrai harmoniser celles des personnages.



On peut envisager plusieurs manières de coloriser la page. Je choisis la suivante : case par case pour les décors, puis les personnages ensuite. Il y a, sur une page comme celle du “Retour du Jedi”, un très gros travail sur les décors, plusieurs heures de boulot, et en ayant déjà les couleurs des décors, je pourrai harmoniser celles des personnages.
On pourrait fort bien faire autrement : d'autres coloristes décident de donner une teinte générale à leur planche avent de détailler, de sélectionner deux ou trois couleurs de base et de remplir les zones correspondantes des décors sur toute la planche, afin d’avoir une vue d’ensemble de l’ambiance. Cela permet de se faire une idée globale et de ne pas être obligé de tout refaire sur une case si on change d'idée après avoir vu l'ensemble.



2. Créer des bulles
Pour faire les bulles de textes (ou “ballons” ou encore “phylactères”, comme on les appelle aussi) il est possible de travailler avec les outils vectoriels de Photoshop. En refaisant les bulles à part et en les intégrant au dessin après coup, cela donne de la souplesse et une certaine esthétique à l'ensemble (voir planche de AAARGH). Voyons brièvement comme procéder pour réaliser une bulle. Je voudrais bien mettre une bulle pour faire dire quelque chose au batracien qui se repose devant le palais de Jabba, dans la case 1 de ma planche.
Utilisons l'outil “Ellipse” avec laquelle nous allons dessiner un tracé vectoriel. Un dessin vectoriel, pour ceux qui ne connaissent pas, n'est pas défini comme le reste du dessin par des pixels, mais par des attributs d'objets, comme des points, leurs positions, leurs liens, leurs paramètres, leurs couleurs. De fait, un tracé vectoriel peut être modifié, réduit ou agrandi sans que le dessin ne perde en qualité ni ne change fondamentalement. Par exemple, une bulle vectorielle avec un contour de 5 pixels en noir gardera strictement ce paramètre même si on l'agrandit et qu'on change sa forme (nous le verrons dans la suite de cette partie), alors qu'un dessin en pixels (ou en jargon matriciel) verra son contour modifié, étiré, compressé en fonction de la déformation subie par l'ensemble.

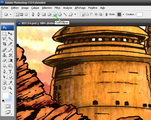
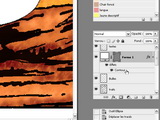
L'outil “Ellipse”, situé dans la palette d'outils à gauche, va nous servir pour dessiner notre bulle. Veillons à ce que les paramètres soient bien définis : je vais tracer une ellipse vectorielle de couleur blanche (remplissage) avec un entourage noir que je configurerai par la suite. Je pose mon point de départ, et, sans lâcher le bouton de ma souris, je “tire” l'ellipse (figure 1). Dès que je relâche le bouton, l'ellipse prend les caractéristiques que j'ai demandées : elle se remplit de blanc et présente un contour noir. Notez qu'elle s'inscrit dans un calque spécial, individuel. Voilà ma bulle. Mais elle présente des défauts : contour trop fin, bulle trop grande et pas de “pointe” indispensable. Nous allons remédier à ça par quelques manipulations simples.



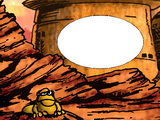
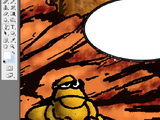
Pour rétrécir notre bulle, nous utilisons la fonction Edition/Transformation du tracé/Homothétie. Un rectangle de redimensionnement va s'inscrire autour de notre bulle et nous pourrons en modifier la taille à volonté et la déplacer, sans en changer les paramètres. Faisons cela, et mettons-là bien en place près de la créature batracienne devant le palais de Jabba.


Dans ma palette de calques, dans le calque défini pour la bulle, je constate qu'il y a un effet qui y est inclus : le contour. La modification de cet effet va nous permettre de modifier le contour. Double cliquons sur cet effet et ouvrons le gestionnaire de style de calque. Là, modifions le paramètre “contour” pour lui donner une valeur de 5 pixels, correspondant grosso modo à la largeur de nos traits d'encrage, et dans “position”, validons le paramètre “centre” qui fixera notre contour de part et d'autre du tracé. Voilà notre bulle nettement améliorée. Mais il manque encore sa “flèche”. Nous allons l'ajouter en utilisant d'autres outils vectoriels.



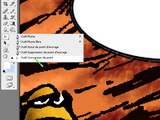
En gardant le clic sur l'outil “Plume” nous verrons apparaître d'autres outils vectoriels, dont celui qui va nous servir “Ajout de points d'ancrage”. Cet outil nous permettra d'ajouter des points dans le tracé vectoriel, qui pour l'instant n'en compte que quatre (ce qui est bien suffisant pour une simple bulle elliptique). En utilisant cet outil, nous cliquons sur le tracé pour y ajouter trois points à peu près côte à côté, là ou se trouvera notre flèche de bulle.


Ces points vont apparaître avec des “poignées”, et leur déplacement va induire des courbes qui ne nous conviennent pas pour une flèche. Nous allons donc en changer la nature. L'outil “Conversion de point” va changer ces points de courbes en points de ligne brisée, qui seront du plus bel effet pour notre bulle. Cliquons avec cet outil sur les trois points que nous avons ajouté.


Ceci fait, utilisons l'outil “sélection directe” qui va nous permettre de déplacer (ou de modifier) chacun des points existants sur le tracé. Avec cet outil, cliquons sur le deuxième point que nous avons ajouté, celui qui sera la pointe de la flèche, et sans lâcher le clic de la souris, tirons vers la créature. Notre flèche apparaît.


Il peut arriver, quand on convertit un point comme nous l'avons fait, que la courbe de la bulle soit modifiée en conséquence. Cela peut être corrigé en modifiant les autres points de la courbe, toujours avec l'outil de Sélection directe, en jouant sur les fameuses “poignées” qui gèrent le paramétrage de la courbe.


Voilà, une belle bulle. Le tour est joué. Notez qu'elle peut dès lors être déplacée et modifiée sans distorsion, ce qui fait tout l'intérêt du dessin vectoriel.


Il nous suffit d'ajouter du texte dans cette bulle avec l'outil “Texte” et nous voilà avec une nouvelle bulle toute neuve.


3. Dernières astuces
Qu'ajouter de plus ? Quelques petites astuces, par exemple.
Isoler les personnages.

Utiliser des filtres pour changer une ambiance.
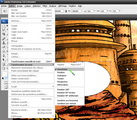
Si, au final, la colorisation ne vous paraît pas idéale, tout est possible pour la modifier, en utilisant par exemple des filtres photo. Ceux-ci sont accessibles par le menu Image/Réglages/Filtre photo. Une fois notre calque ou simplement une région de l'image sélectionnée, ces filtres modifieront uniformément les couleurs par application d'un filtre paramétrable, pour réchauffer et refroidir les couleurs, par exemple. Sur ma page, je modifie par exemple l'ambiance de la première case et lui appliquant un filtre réchauffant rosé, qui donnera une teinte différente à toutes les couleurs des calques sélectionnés.
Isoler les personnages.
Pour travailler leurs décors, certains coloristes décident d'isoler les personnages pour deux raisons : d'abord ne pas être gênés pour la colorisation de ceux-ci par les couleurs des décors eux-mêmes, ensuite pour s'assurer d'une certaine cohérence de l'ensemble. Il s'agit simplement de colorier dans une couleur unie tous les personnages. Ils ressortiront ainsi très bien du décor et, par la suite, en bloquant dans le calque des personnages les pixels transparents, cela nous aidera à ne pas déborder des traits.

Utiliser des filtres pour changer une ambiance.
Si, au final, la colorisation ne vous paraît pas idéale, tout est possible pour la modifier, en utilisant par exemple des filtres photo. Ceux-ci sont accessibles par le menu Image/Réglages/Filtre photo. Une fois notre calque ou simplement une région de l'image sélectionnée, ces filtres modifieront uniformément les couleurs par application d'un filtre paramétrable, pour réchauffer et refroidir les couleurs, par exemple. Sur ma page, je modifie par exemple l'ambiance de la première case et lui appliquant un filtre réchauffant rosé, qui donnera une teinte différente à toutes les couleurs des calques sélectionnés.
 |  |  |
<< Page précédente
Page suivante >>































