1. Partie 1 : Analyses
Ce tutorial a été rédigé par Xizor.
Nous allons commencer par étudier les durées exactes de la scène d'introduction, qui comprend la fameuse phrase "A long time ago in a galaxy far, far away..." ainsi que le mondialement connu texte déroulant. Nous pouvons éventuellement compter l'introduction de la 20th Century Fox ainsi que celle de Lucasfilm Ltd, bien que dans le cas d'un Fan Film, elles ne seront pas présentes - et c'est pour cette raison qu'on ne va pas les étudier.
Durée :
Je me suis basé sur l'introduction de l'Attaque des Clones, donc il se peut que les données varient légèrement selon l'épisode.
La phrase "A long time ago in a galaxy far, far away..." apparait à la 24ème seconde du film (00:24), mais nous allons faire partir le chronomètre depuis là, donc c'est l'instant 00:00. Elle disparait 5 secondes plus tard, c'est donc l'instant 00:05.
Le logo Star Wars apparait à l'instant 00:08, et disparait 12 secondes plus tard, soit à l'instant 00:20. Entre temps, à l'instant 00:18, les premières lettres du texte, en l'occurence "Episode II" apparaissent. Le texte disparait 1 minute et 9 secondes plus tard (évidemment cela dépendra de la longueur du texte, mais pour ce qui est des films originaux il est toujours composé de 3 paragraphes de même longueur), à l'instant 01:27. Ensuite suit un PAN DOWN, ou un PAN UP pour le cas de l'Attaque des Clones vers un vaisseau ou une planète.
Couleurs et polices de caractères :
A long time ago...

Police: Franklin Gothic Book
Aligné à gauche. Saut à la ligne après galaxy (comme montré ci-dessus)
Couleur: R: 75 V: 213 B: 238
Logo Star Wars

Vous pouvez créer votre propre logo en vous basant sur la police 'Star Wars Jedi Hollow' avec les valeurs RVB suivantes: R: 229 V: 177 B: 58.
Vous pouvez aussi tout simplement télécharger une version bitmap Photoshop ici. Il est important à signaler que dans tout les films l'intérieur du logo est noir, et nous voyons donc pas les étoiles à travers.
Une version vectorielle pour Illustrator de ce même logo est disponible ici.
Le fond défilant :
Rendez-vous dans la partie 2 pour un tutorial complet sur la génération de votre propre fond déroulant avec 3DS Max. Voici néanmoins les propriétés du texte.
Couleur: R: 229 V: 177 B: 58
Le numéro de l'épisode:
Police: Franklin Gothic Demi (Bold)
La largeur doit être condensée à 80%.
Le titre de l'épisode :
Police : Franklin Gothic Medium Condensed (Bold)
La largeur doit être condensée à 95% et tout est en majuscules
Vous pouvez aussi essayer Alpin Gothic No:1.
Ou encore téléchargez la police gratuite 'SWCrawlTitle' ici.
La partie principale du texte :
Police: Franklin Gothic Demi (Bold)
Comme alternative il y a aussi News Gothic T (demi) qui peut être achetée ici.
L'alignement est justifié, et la dernière ligne alignée à gauche.
Vous pouvez aussi télécharger la police gratuite 'SWCrawlBody' ici.
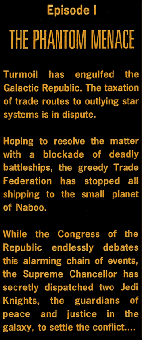
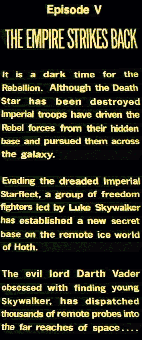
Ci-dessous il y a des images avec la perspective corrigée de quatre fonds défilants, utiles pour repérer l'espace entre le titre, le texte, etc.
Cliquez sur une image pour la voir en plus grand format.
Nous allons commencer par étudier les durées exactes de la scène d'introduction, qui comprend la fameuse phrase "A long time ago in a galaxy far, far away..." ainsi que le mondialement connu texte déroulant. Nous pouvons éventuellement compter l'introduction de la 20th Century Fox ainsi que celle de Lucasfilm Ltd, bien que dans le cas d'un Fan Film, elles ne seront pas présentes - et c'est pour cette raison qu'on ne va pas les étudier.
Durée :
Je me suis basé sur l'introduction de l'Attaque des Clones, donc il se peut que les données varient légèrement selon l'épisode.
La phrase "A long time ago in a galaxy far, far away..." apparait à la 24ème seconde du film (00:24), mais nous allons faire partir le chronomètre depuis là, donc c'est l'instant 00:00. Elle disparait 5 secondes plus tard, c'est donc l'instant 00:05.
Le logo Star Wars apparait à l'instant 00:08, et disparait 12 secondes plus tard, soit à l'instant 00:20. Entre temps, à l'instant 00:18, les premières lettres du texte, en l'occurence "Episode II" apparaissent. Le texte disparait 1 minute et 9 secondes plus tard (évidemment cela dépendra de la longueur du texte, mais pour ce qui est des films originaux il est toujours composé de 3 paragraphes de même longueur), à l'instant 01:27. Ensuite suit un PAN DOWN, ou un PAN UP pour le cas de l'Attaque des Clones vers un vaisseau ou une planète.
Couleurs et polices de caractères :
A long time ago...

Police: Franklin Gothic Book
Aligné à gauche. Saut à la ligne après galaxy (comme montré ci-dessus)
Couleur: R: 75 V: 213 B: 238
Logo Star Wars

Vous pouvez créer votre propre logo en vous basant sur la police 'Star Wars Jedi Hollow' avec les valeurs RVB suivantes: R: 229 V: 177 B: 58.
Vous pouvez aussi tout simplement télécharger une version bitmap Photoshop ici. Il est important à signaler que dans tout les films l'intérieur du logo est noir, et nous voyons donc pas les étoiles à travers.
Une version vectorielle pour Illustrator de ce même logo est disponible ici.
Le fond défilant :
Rendez-vous dans la partie 2 pour un tutorial complet sur la génération de votre propre fond déroulant avec 3DS Max. Voici néanmoins les propriétés du texte.
Couleur: R: 229 V: 177 B: 58
Le numéro de l'épisode:
Police: Franklin Gothic Demi (Bold)
La largeur doit être condensée à 80%.
Le titre de l'épisode :
Police : Franklin Gothic Medium Condensed (Bold)
La largeur doit être condensée à 95% et tout est en majuscules
Vous pouvez aussi essayer Alpin Gothic No:1.
Ou encore téléchargez la police gratuite 'SWCrawlTitle' ici.
La partie principale du texte :
Police: Franklin Gothic Demi (Bold)
Comme alternative il y a aussi News Gothic T (demi) qui peut être achetée ici.
L'alignement est justifié, et la dernière ligne alignée à gauche.
Vous pouvez aussi télécharger la police gratuite 'SWCrawlBody' ici.
Ci-dessous il y a des images avec la perspective corrigée de quatre fonds défilants, utiles pour repérer l'espace entre le titre, le texte, etc.
Cliquez sur une image pour la voir en plus grand format.
2. Partie 2 : Fond défilant avec 3DS Max
Grâce à ses talents en tant qu'artiste 3D, Mr Yann, auteur de bon nombre de tutoriaux présents sur SWU, a modifié la scène, recréant à la seconde prêt le fond défilant.
Une fois adaptée (il suffit juste de modifier un fichier contenant le texte), on lance le rendu et on obtient la séquence d'ouverture du logo Star Wars au PAN DOWN.
Réalisation pas à pas :
a) Téléchargez ce fichier zip contenant la scène 3DS Max ainsi que l'image nécessaire.
b) Placez le fichier .max dans le dossier Scenes et l'image .tga dans le dossier Maps de 3DS Max.
c) Ouvrez le fichier .tga avec un programme de traitement d'image et modifiez le texte, en suivant les caractéristiques données plus haut sur cette même page.
d) Sauvegardez le fichier (sous le même nom et dans le même dossier, à savoir story.tga).
e) Lancez 3DS Max et ouvrez le fichier opening_yann.max que vous avez placé dans le dossier Scenes.
f) Allez sous Rendering/Video Post...
g) Double-cliquez sur opening_yann.avi
h) Cliquez sur Files... pour déterminer le nom et la destination du fichier vidéo à créer.
i) Et sur Setup... pour paramètrer la compression du fichier. Je vous conseille vraiment de le compresser le moins possible... car le temps de rendu est assez long, donc mieux vaut avoir directement une bonne version que devoir la faire après coup.
j) Cliquez sur Ok pour fermer la fenêtre opening_yann.avi; maintenant cliquez sur le petit bonhomme qui court.

k) Vérifiez bien que 3DS Max rend en mode Range, de l'image 0 à 2580. Modifiez la taille et l'aspect selon votre goût.
l) Cliquez sur Render pour lancer le rendu et laissez votre machine tourner quelques minutes, et votre fond défilant sera prêt.
Une fois adaptée (il suffit juste de modifier un fichier contenant le texte), on lance le rendu et on obtient la séquence d'ouverture du logo Star Wars au PAN DOWN.
Réalisation pas à pas :
a) Téléchargez ce fichier zip contenant la scène 3DS Max ainsi que l'image nécessaire.
b) Placez le fichier .max dans le dossier Scenes et l'image .tga dans le dossier Maps de 3DS Max.
c) Ouvrez le fichier .tga avec un programme de traitement d'image et modifiez le texte, en suivant les caractéristiques données plus haut sur cette même page.
d) Sauvegardez le fichier (sous le même nom et dans le même dossier, à savoir story.tga).
e) Lancez 3DS Max et ouvrez le fichier opening_yann.max que vous avez placé dans le dossier Scenes.
f) Allez sous Rendering/Video Post...
g) Double-cliquez sur opening_yann.avi
h) Cliquez sur Files... pour déterminer le nom et la destination du fichier vidéo à créer.
i) Et sur Setup... pour paramètrer la compression du fichier. Je vous conseille vraiment de le compresser le moins possible... car le temps de rendu est assez long, donc mieux vaut avoir directement une bonne version que devoir la faire après coup.
j) Cliquez sur Ok pour fermer la fenêtre opening_yann.avi; maintenant cliquez sur le petit bonhomme qui court.

k) Vérifiez bien que 3DS Max rend en mode Range, de l'image 0 à 2580. Modifiez la taille et l'aspect selon votre goût.
l) Cliquez sur Render pour lancer le rendu et laissez votre machine tourner quelques minutes, et votre fond défilant sera prêt.
<< Page précédente
Page suivante >>